منوی ناوبری وردپرس چیست و چگونه کار میکند؟

هنگامی که بازدیدکنندگان وارد وب سایت شما شدند، وظیفه شما این است که آنها را تا زمانی که ممکن است در آنجا نگه دارید. یکی از راحت ترین راه ها برای انجام این کار استفاده از منوی ناوبری وردپرس است.
عملکرد منوی پیمایش وردپرس یا wp_nav_menu میتواند سایت شما را سادهسازی کند، زمان حضور کاربران در صفحه را افزایش دهد و کشف محتوای سایت شما را برای کاربران آسانتر کند. در این مقاله ما اصول اولیه منوی ناوبری وردپرس و نحوه افزودن منوی پیمایش وردپرس در سایت را توضیح خواهیم داد.
منوی ناوبری وردپرس چیست؟
عملکرد منوی ناوبری وردپرس به صاحبان و توسعه دهندگان سایت اجازه میدهد تا پیوندهای منوی سفارشی را در صفحات وردپرس ایجاد کنند. میتوان آن را به کد فایل functions.php خود اضافه کرد و برای ارائه عناصر بصری و عملیاتی خاص سفارشی کرد.
قبل از نسخه 3.0 وردپرس، wp_nav_menu بهترین گزینه برای ایجاد منوها در قالبهای وردپرس بود، اما افزودن ابزارهای منوی هدفمند در صفحه مدیریت وردپرس، ایجاد گزینههای ناوبری را بسیار آسانتر و سریعتر کرده است. ممکن است هنوز کدگذاری منوی پیمایش ترجیح داده شود به خصوص اگر می خواهید عملکرد یا عناصر نمایشی خاصی را اضافه کنید.
به عنوان مثال، نوارهای کناری، پاورقی ها یا منوهای چسبنده سفارشی شده همیشه با بسته های تم وردپرس ارائه نمی شوند، که آنها را به انتخاب خوبی برای توابع wp_nav_menu تبدیل میکند.
چرا منوی ناوبری وردپرس مهم است؟
ناوبری موثر برای موفقیت سایت بسیار مهم است. اگر کاربران نتوانند به سرعت منوهایی را پیدا کنند که آنها را در جهت درست هدایت می کند، بیشتر احتمال دارد که سایت شما را ترک کنند تا اینکه وقت خود را برای ردیابی پیوندهای خاص صرف کنند.
تابع wp_nav_menu به شما این امکان را میدهد که منوها را طوری تغییر دهید که به بهترین وجه با نیازهای سایت و ترجیحات کاربر مطابقت داشته باشد. در حالی که اکثر تم های وردپرس شامل منوهای ناوبری با عناصر دیگر مانند قالب های صفحه، فونت ها و افزونه ها هستند، این منوها در اولویت نیستند، به این معنی که ممکن است با تصویر برند یا طراحی سایت شما هماهنگ نباشند.
ایجاد منوی ناوبری وردپرس ممکن است بهترین راه برای دریافت فرم و عملکرد مورد نیاز شما باشد.
چگونه منوی پیمایش وردپرس را در سایت خود پیاده سازی کنید؟
برای ایجاد و پیاده سازی منوی ناوبری وردپرس، باید به فایل functions.php سایت وردپرس خود دسترسی داشته باشید.
مطمئن نیستید کد wp_nav_menu را از کجا پیدا کنید؟ شما دو گزینه دارید:
مستقیماً یا از طریق صفحه مدیریت وردپرس خود به فایل دسترسی داشته باشید. اگر انتخاب کنید که مستقیماً به فایل دسترسی داشته باشید، برای دسترسی به کد – اغلب با استفاده از ابزارهایی مانند cPanel – به مجوز میزبان سایت وردپرس خود نیاز دارید یا از یک پروتکل انتقال فایل (FTP) برای اتصال به سرور وردپرس خود و دسترسی به آن استفاده کنید.
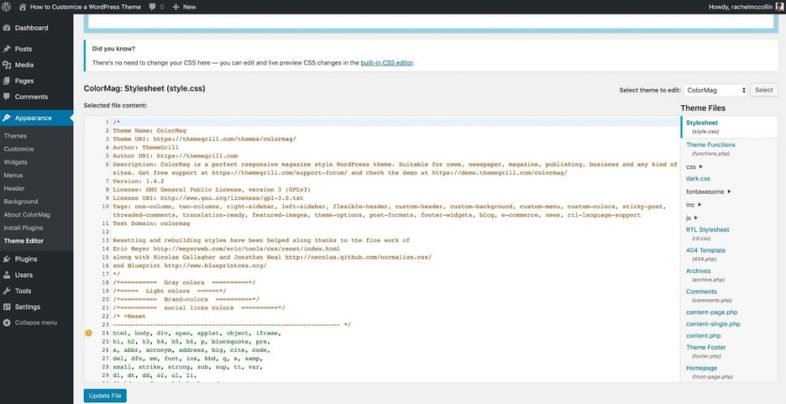
اگر مسیر صفحه مدیریت وردپرس را انتخاب کردید، به دنبال منوی Appearance در نوار کناری سمت چپ بگردید، سپس Theme Editor را انتخاب کنید. با این کار لیستی از فایل هایی که می توانید تغییر دهید، از جمله فایل functions.php ظاهر میشود.

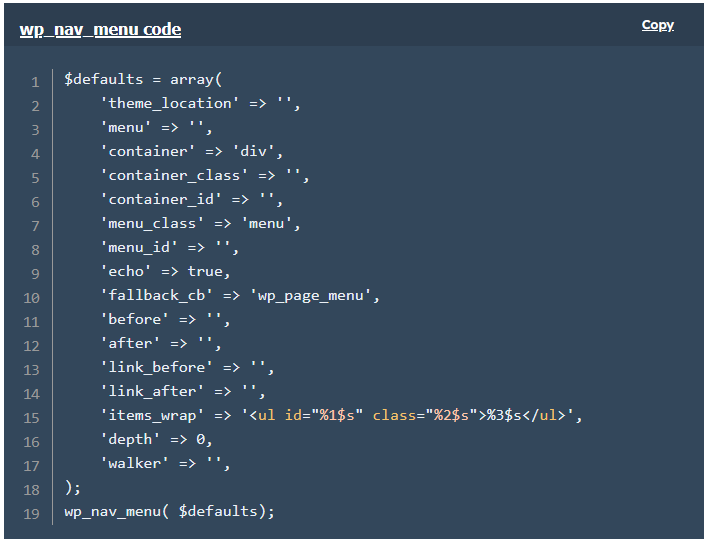
هنگامی که به فایل خود دسترسی پیدا کردید، میتوانید تغییرات را برای منوی ناوبری وردپرس شروع کنید. ابتدا کد wp_nav_menu را اضافه کنید که به شکل زیر است:

هر خط یک اصلاح کننده بالقوه است. برای مثال، میتوانید رشتههای before و before را برای اضافه کردن متن قبل و بعد از پیوندهای منو تغییر دهید. اگر منوی انتخاب شده توسط کاربران وجود نداشته باشد، رشته fallback_cb یک صفحه بازگشتی را مشخص میکند. بهطور پیشفرض، این callback روی wp_page_menu تنظیم شده است و همچنین میتوانید آن را روی «false» تنظیم کنید، اگر نمیخواهید بازگشتی مجدد داشته باشید.
جایگزین های منوی پیمایش وردپرس چیست؟
وردپرس افزودن منوها را بسیار آسان میکند، اما به خاطر داشته باشید که مکان دقیق منوی شما به قالب وردپرسی که استفاده میکنید بستگی دارد. حال بیایید ببینیم که چگونه یک منوی ناوبری سفارشی در وردپرس ایجاد کنیم.
1. یک منو از طریق صفحه مدیریت وردپرس نصب کنید.
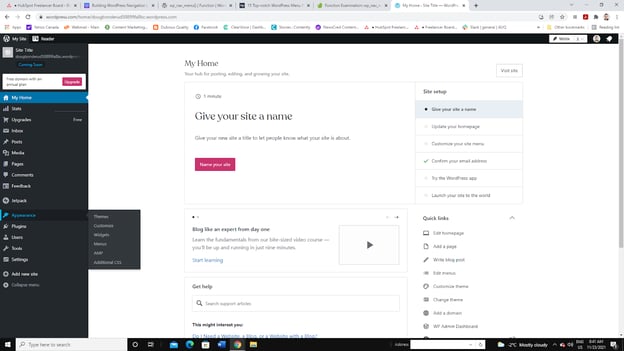
در صفحه مدیریت وردپرس، با انتخاب Appearance از نوار کناری سمت چپ شروع کنید.

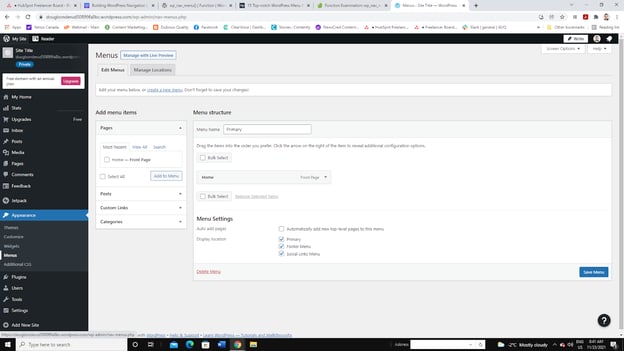
سپس Menus را انتخاب کنید. اکنون، این صفحه را خواهید دید:

از اینجا، میتوانید تعیین کنید که منو در کجا قرار گیرد، آن را با چه نامی بگذارید و چه عناصری را در خود جای دهد. همچنین میتوانید منوها را در صورت نیاز حذف کنید یا منوهای خود را با آنچه وردپرس Live Preview مینامد مدیریت کنید تا تأثیر این منوهای جدید را بر روی سایت خود ببینید.
2. یک منو با افزونه منوی ناوبری نصب کنید.
افزونههای منوی ناوبری این فرآیند را سادهتر میکنند و عملکردهای بیشتری را برای کمک به سفارشی کردن سایت وردپرس شما ارائه میکنند.
- افزونه UberMenu: UberMenu ایجاد طرح بندی منوهای سفارشی شده را آسان میکند. از ستونها و ردیفهای ساده گرفته تا تصاویر، نمادها، نقشهها و فرمها، کنترل کاملی بر طراحی و توسعه منوی خود دارید. علاوه بر این، UberMenu شامل یک سیستم شبکه کامل با کنترلهای جداگانه برای چیدمانها میشود، که این امکان را به شما میدهد تا فرآیند ساخت منو را بدون محدود کردن توانایی شخصیسازی ساده کنید.
- افزونه Hero Mega Menu: Hero Mega Menu یک پلاگین طراحی منو پاسخگو است که به شما امکان میدهد منوهای پیچیده و غنی از ویژگی ها را در صورت درخواست ایجاد کنید. با یک رابط کاربری بصری، امکان drag-and-drop و توانایی کنترل عناصر کلیدی منو مانند شفافیت، حاشیه ها و شعاع گوشه، Hero Mega Menu ممکن است فقط ابرقهرمان افزونه وردپرس باشد که برای ذخیره منوهای سایت به آن نیاز دارید.
- افزونه Groovy Mega Menu یک پلاگین ایجاد منوی ناوبری وردپرس بسیار قابل تنظیم است که با مجموعه ای از طرح بندی های هدر، افقی و عمودی منو همراه است. این افزونه همراه با قابلیت سفارشیسازی کامل طراحی منو، یک کتابخانه از پیش تنظیمهای آنلاین را ارائه میکند که برخی از محبوبترین ساختهای منوی آن را برای کمک به سادهتر کردن فرآیند ارائه میدهد.
سخن پایانی
منوهای ساده و کارآمد، یافتن آنچه که کاربران در سایت شما به دنبال آن هستند را آسانتر میکند و احتمال ماندن طولانیتر، کاوش بیشتر و تبدیل شدن به مشتریان پولی را افزایش میدهد. اگر منوهای ارائه شده توسط تم ها و قالب های فعلی شما کار را انجام نمیدهند یا با سبک شما مطابقت ندارند گزینه های جایگزین نیز دارید.